Ad Astra
About
Our application, Ad Astra allows for UH students and faculty across all campuses to keep track of their health. In addition, it indicates whether they may have COVID-19 symptoms and can report to campus or not. The github.io page for this project that goes more in depth on information can be found at https://astruhoids.github.io/. The Github repository can be found at https://github.com/astruhoids/ad-astra. The live deployment of this project can be found at https://adastra.meteorapp.com/.
Landing Page

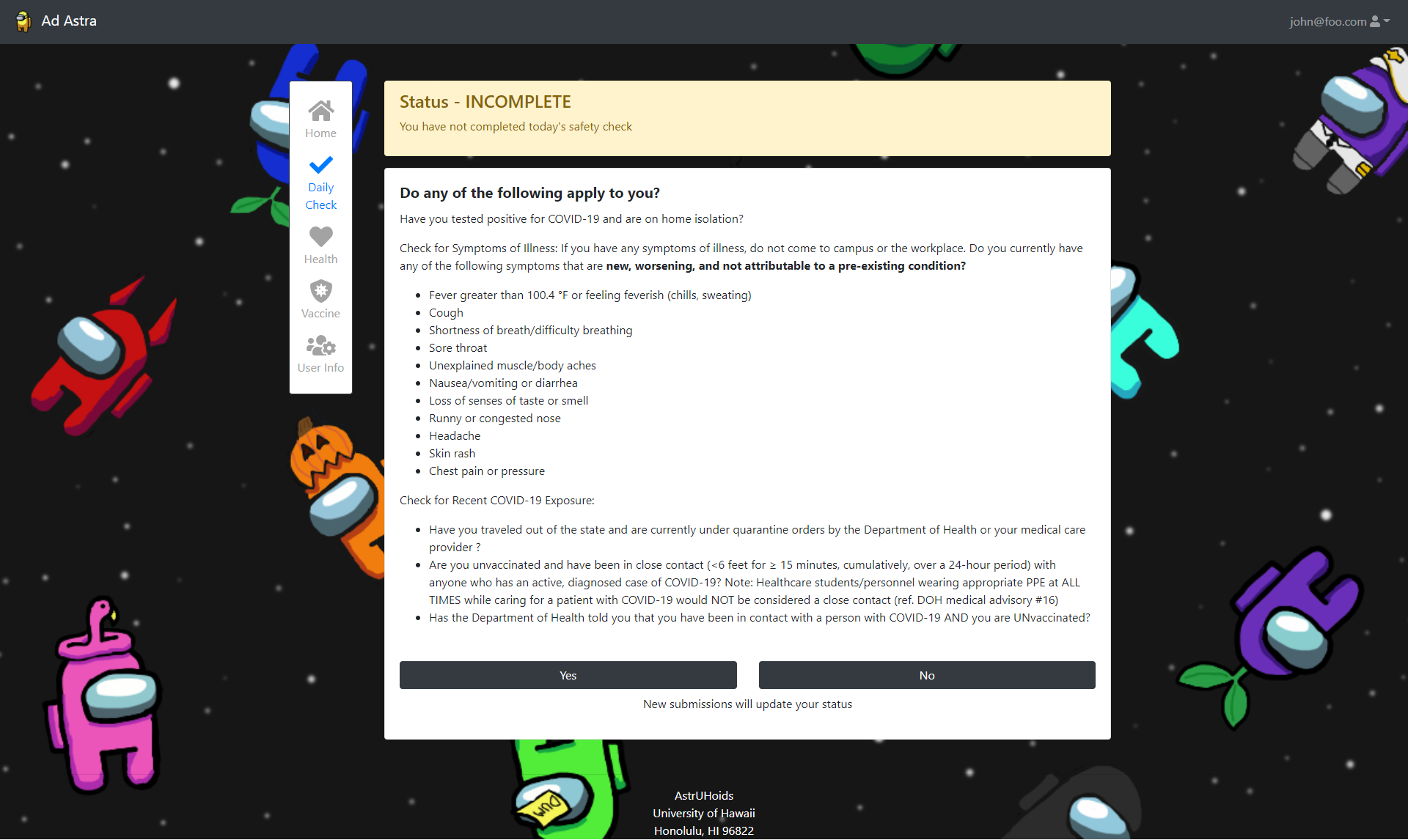
Daily Check Page

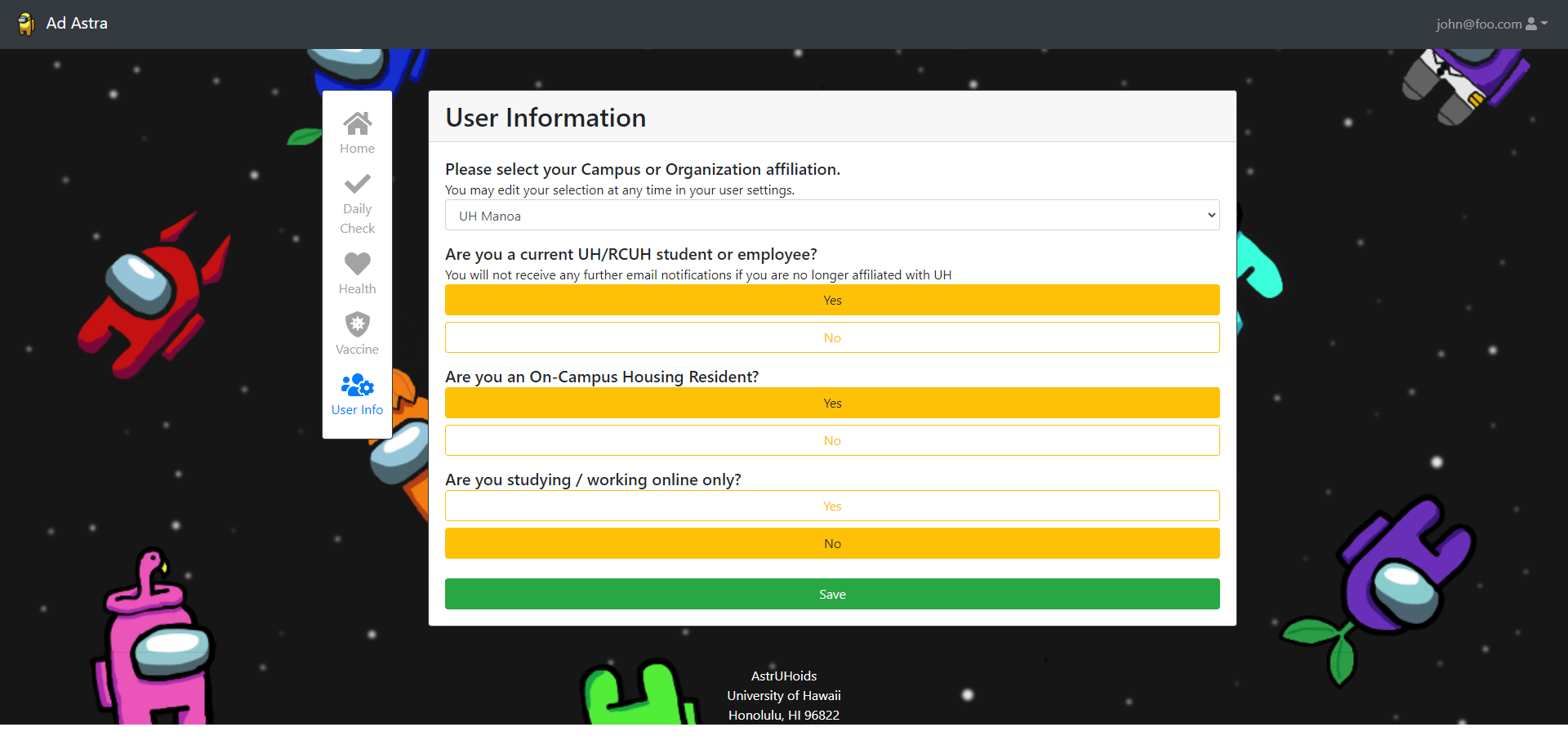
User Information Page

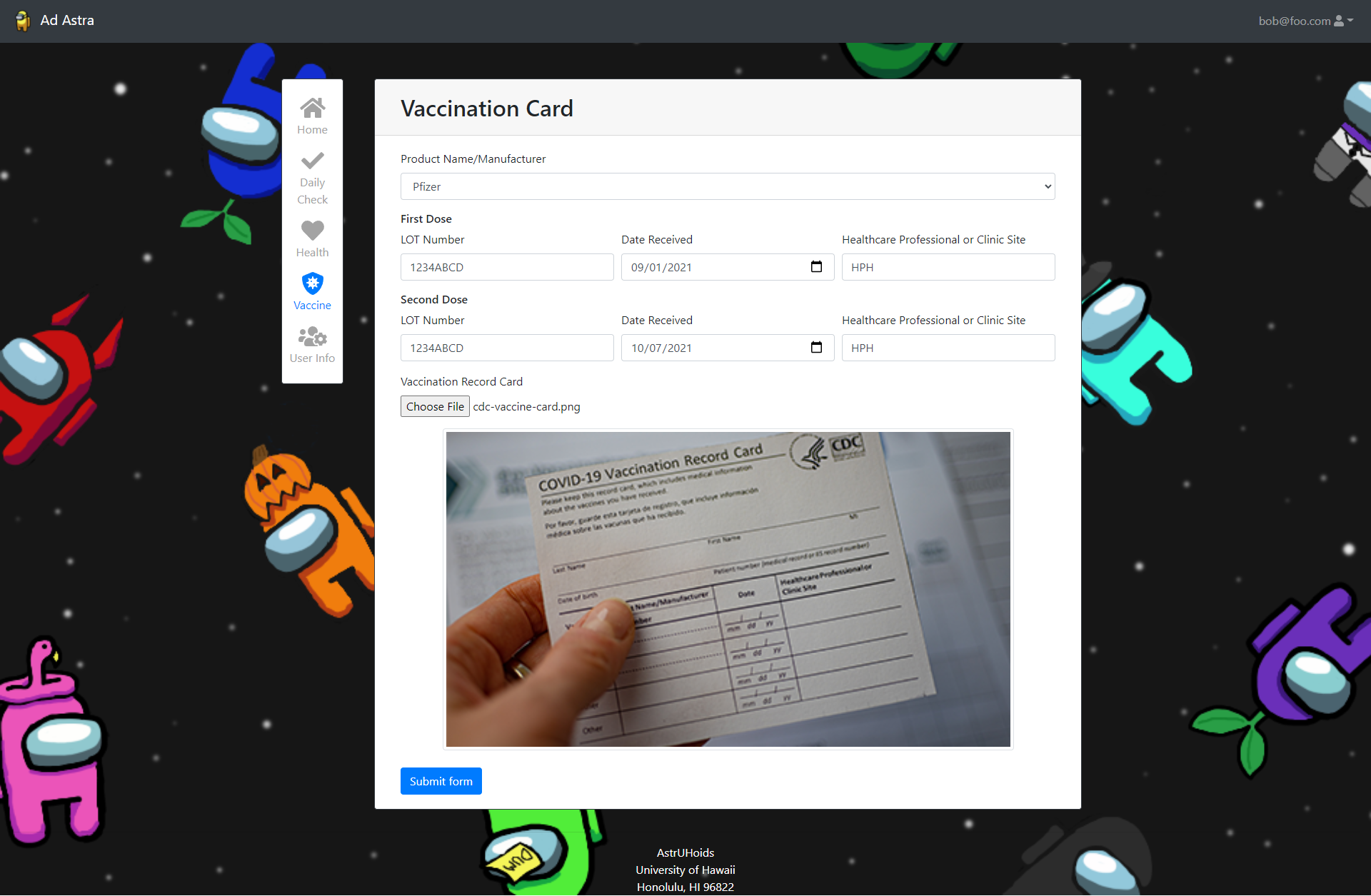
Add Vaccination Page

My Contributions
For this project, I primarily worked on the Add Vaccine Page with all of its functionality as well as:
- Daily Check Form - A daily check the user would answer whether if they have any of the symptoms. Depending on the answer, they are prompted if they can report to campus or not.
- Landing page - creating and setting up the layout of the page.
- Update User Information - updating and making sure the user's information is saved on their account.
In Milestone 1, I worked on the Add Vaccine page, Landing page, Daily Check Form, and Update User Information page as described above.
Next in Milestone 2, I continued working on the Add Vaccine Page with the vaccine schema and form submission without the actual image yet. Since the image submission was not being done yet, I made sure that whatever file they choose must be an image and it can be previewed once selected.
Lastly in Milestone 3, I used Amazon's Simple Storage Service S3 to manage the file uploading for vaccine cards. When a user selects their vaccine card and submits the form their image is then sent to the S3 bucket I created specifically for this project. If the user logs back in the next time and on, their submitted image will be shown on the Add Vaccine Page. In addition, if the user decides to reupload a new image, it will replace the previous image that was submitted. This was my first time using AWS S3 and I can definitely see myself using this cloud service for future projects to come when needed.